
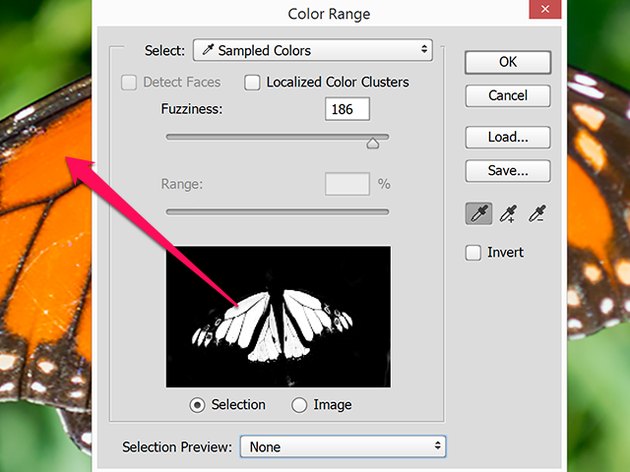
Often used to make a “soft selection” for example to change the color tone of a single color.įeather softens the edge of the selection. To add to a selection press SHIFT to subtract from a selection press ALTĬolor Range selects parts of an image with the same color, the range can be extended. Although most of the selection options in the pull down menu speak for themselves a few must be mentioned. In the pull down menu bar there is a separate section on selection options which demonstrates its importance in editing images. The last option selects a color range which can be adjusted by altering the settings in the menu bar. The selection can be drawn in free, fixed form or by using the magic wand. Although a part of the image is selected, the editing of that part is only effective in the active layer. The selection option in Photoshop is used to localize the effect of image editing or to cut out parts of the image. Some of these options can also be accessed by right clicking when the tool is active.
#Photoshop 101 color range feature manual#
If a tool is not explained in this manual you can access the Photoshop help files. We won’t explain them all, only the most used tools. In these sections we can find related tools. This toolbox is divided in basically 4 sections. In the toolbox we can find the tools which are often used when working with Photoshop. Save for Web drastically decreases file size, but may also decrease image quality. This opens a menu where the quality can be adjusted. If you are saving files for internet publication, use the Save for Web option. With the Save As option you can save a copy of an existing file under a different name and extension. If you just started a new file and have not saved before, Photoshop will ask you where, in which format, and under which name you want to save. Choosing Save saves your file under its current name and in its current location. In the drop down menu File » Save or Save As you can save your file. Both values can be changed afterwards under Image » Images Size. When you do this, a menu automatically opens for choosing the absolute amount of pixels (for example 640 *480) or the print size in DPI. You can create a new file form the menu bar under File » New (ctrl-N). Vector images can be converted to raster images or become 'smart objects' in Photshop. Photoshop can open primarily Raster images. In the drop down menu File » Open you can select the location of an existing file you want to open. The anchor functions determines where the existing canvas will remain relative to the expanded part. The measurements can be indicated in for example pixels and percentages. The size of the canvas can be altered in the pull down menu Image » Canvas Size. All adjustment take place on this canvas. The layer menu will be used very often.īetween all menus and the toolbox is the white canvas. Here you find functions concerning navigation, undo options, color selection and layers. It contains the main tools like selection, drawing and navigation tools.Ī set of menus is located on the right side of the screen. Window Indicates and lets you turn on/off different sub menus.

Here you can zoom in/out and turn on/off rulers and grid View menu with settings for viewing the image. Image important menu for adjusting the image color, -brightness, and the size of the image and the canvasįilter filters allow you to change the image using all kinds of effects

Here you can find the usual commands.įile opening, saving and closing files en the print settings.Įdit undo, copy, paste, scale and rotate parts of the image.

In the first field you will find the pull-down menu. The Photoshop interface contains 4 important fields. This page uses abbreviations for the mouse buttons: This article covers the main features of Photoshop and briefly explains how they can be used.

This information is available in the Main Photoshop article. 8.2 Copying and pasting part of the pictureīefore you start reading this page, make sure you have a basic understanding of what Photoshop is and what the main differences are between Pixels and Vectors.


 0 kommentar(er)
0 kommentar(er)
